from
https://www.marketingprofs.com/charts/2019/41395/the-summer-road-trip-in-2019-mobile-and-social-trends

If you search Google for tips on how to become a better writer, you’ll find a lot of big promises.
Here’s the truth:
There’s no tip, trick, strategy, or hack capable of turning a bad writer into a good one.
But if you’re looking to improve your writing skills by 5%, if you want to go from average to good or even good to great, a valuable tip can help make it happen.
Here are fourteen such tips:
 Serious question:
Serious question:
If we all listen to the same experts and we all follow the same advice, how is it possible for anyone to stand out from the crowd?
The trap many of us fall into is we believe if we mimic a popular blogger or writer, we’ll be popular too.
Imitation is indeed the sincerest form of flattery, but it’s a no-win proposition. Even if you succeed, you’ll be indistinguishable from all the other parrots out there.
There’s only one you. You have unique DNA. Your hopes, thoughts, and dreams are unique. Even the face you make when you accidentally walk into a spider web is unique.
Want to stand out?
When you sit down to write, tap into what makes you… well, you.
 Many first drafts are clumsy, sloppy, and difficult to read. This is true for most writers — even experienced, well-known ones.
Many first drafts are clumsy, sloppy, and difficult to read. This is true for most writers — even experienced, well-known ones.
So what separates our writing heroes from the masses?
Editing.
The hard part isn’t over once your first draft is complete; on the contrary, it’s only beginning.
To take your work to the next level, you need to spend just as much time editing your words as you do creating them.
It’s ruthless work. It’s kind of boring. But it’s vital.
 Most readers stick around for fewer than 15 seconds.
Most readers stick around for fewer than 15 seconds.
Heck, most will stick around for fewer than 5 seconds.
Why? Because readers are experts at scanning. They’ll click your headline, quickly scan your content, and — in only a few seconds — decide whether to stay or go.
Writing a great introduction is one way to convince readers to stick.
Another?
Write masterful subheads that create curiosity, hook your readers, and keep them on the page long enough to realize your content is worth reading.
 Most of us are limited in the amount of time we have available to write.
Most of us are limited in the amount of time we have available to write.
So, if you want more time to write every day, you only have three options:
Your spouse and children won’t like the first option, and the second option requires plutonium.
But the third option? That’s doable.
 Smart Blogger’s CEO, Jon Morrow, recommends spending at least 20% of your time on the headline for your content.
Smart Blogger’s CEO, Jon Morrow, recommends spending at least 20% of your time on the headline for your content.
That isn’t a typo.
If you spend 10 to 20 hours writing an article, 2 to 4 of those hours should be spent on the headline.
Why so many?
Because if your headline sucks, no one is going to give your content a chance.
In short:
Headlines are important. Get good at writing them.
 Too many writers dilute their writing with weak, empty words that bring nothing to the table.
Too many writers dilute their writing with weak, empty words that bring nothing to the table.
Worse?
They silently erode your reader’s attention — one flabby word at a time.
Spot these words and eliminate them from your writing.
 You know short paragraphs and white space are your friends.
You know short paragraphs and white space are your friends.
But that doesn’t mean every paragraph you write should be short.
Too many short paragraphs in a row and your writing will bore your readers. Too many long paragraphs in a row and you’ll overwhelm them.
So, mix things up.
Let the rhythm of your words dictate when each paragraph begins, and you’ll strike up the perfect balance between short paragraphs and long.
 When you’ve been staring at a blank page for what feels like hours, writer’s block can seem insurmountable.
When you’ve been staring at a blank page for what feels like hours, writer’s block can seem insurmountable.
It’s not.
Savvy writers have a collection of tried-and-true techniques to bust out whenever writer’s block starts to rear its ugly head — techniques ranging from brisk walks to asking Alexa to play “I’m Gonna Be (500 Miles)” by The Proclaimers.
If you want to be a better writer, find a writer’s block technique or two that works for you.
 If you aren’t using power words or sensory language in your writing, you’re missing out.
If you aren’t using power words or sensory language in your writing, you’re missing out.
Smart writers and copywriters use power words to give their content extra punch, personality, and pizzazz. And great writers from Shakespeare to Stephen King use sensory words evoking sight, sound, touch, taste, and smell to paint strong scenes in the minds of their readers.
Both types of words are effective and super simple to use.
If you’re tired of lifeless words sitting on a page, try sprinkling power and sensory words throughout your content.
Some writers won’t like this, but…
Your content can’t simply teach — it needs to entertain too.
Or, to put it bluntly:
If you don’t entertain while you inform, your audience will find a writer who can.

Thankfully, there are numerous ways you can make your content more interesting and entertaining.
The easiest way (and my favorite)? Sprinkle in a little humor.
 It doesn’t matter how amazing, profound, or revolutionary your ideas are, if you can’t express them in a clear, coherent way, you might as well have written them in an ancient language no one understands.
It doesn’t matter how amazing, profound, or revolutionary your ideas are, if you can’t express them in a clear, coherent way, you might as well have written them in an ancient language no one understands.
Ask yourself this question:
Could I explain my content to someone in one sentence?
If the answer is no, your work is probably too complex. It’s time to simplify.
 Do you want to keep your readers glued to your content?
Do you want to keep your readers glued to your content?
Want your posts to be so effortless to read people can’t help but absorb every word?
Experienced writers are meticulous about making each sentence flow seamlessly into the next, and they use transitional phrases to help make it happen.
If you want people to read your writing, from beginning to end, you need to do the same.
 Whether you write for yourself or as a hired hand, being able to create content that ranks on Google is a valuable skill.
Whether you write for yourself or as a hired hand, being able to create content that ranks on Google is a valuable skill.
(In fact, if you’re a freelance writer, companies and agencies will happily pay you extra for this skill.)
Consistently ranking on Google doesn’t happen by accident. It happens when you understand the basics of SEO — keyword research, user intent, UX signals, etc. — and purposefully create content with SEO in mind.
If you already know the basics of SEO, you have a leg up on the competition.
And if you don’t know the basics, you need to learn them.
The sooner, the better.
 Remember when I said subheads should create curiosity? This is a good example.
Remember when I said subheads should create curiosity? This is a good example.
What keeps your audience awake at night? What has them tossing and turning at 2 o’clock in the morning?
Answer this question and then write about it.
Follow this one tip and you could (almost) ignore the rest.
Most who read this post will smile, nod their head in agreement, and implement precisely zero of these tips.
But not you.
You know knowledge that’s not put into practice is wasted. That’s why you’ve already picked out a few favorites, and it’s why you can’t wait to start writing.
On their own, none of these writing tips will catapult you to superstardom. But each of them, little by little, will help you hone your craft.
So, are you ready to be a better writer? Are you ready to get 5%, 10%, or 15% better? Ready to go from a good writer to a great one?
Then it’s time to get to work.
Let’s do this thing.
The post How to Become a Better Writer: 14 Tips to Up Your Writing Game in 2019 appeared first on Smart Blogger.

Writing is tricky.
The same piece of content that earns you an A+ on your midterm would be marked as spam or deleted from a blog editor’s inbox.
Why is that?
Well, one reason is what constitutes a good paragraph differs from medium to medium.
How to write a paragraph for your college professor is different than writing a paragraph for a popular blog.
The good news?
In this post, you’ll learn the differences. We’ll go over paragraph writing for the digital age, and we’ll touch on the basics you need to know for school, magazines, and such.
But first, let’s look at why the rules for paragraph structure have changed…
The main reason for the paragraph’s evolution is the way we consume media.
When we’re online, an onslaught of ads, pop-up notifications, cat videos, and vapid celebrity gossip are all competing for our attention.
As a result, writers have had to adapt.
Shorter paragraphs. More transitional words and phrases. Variation in rhythm.
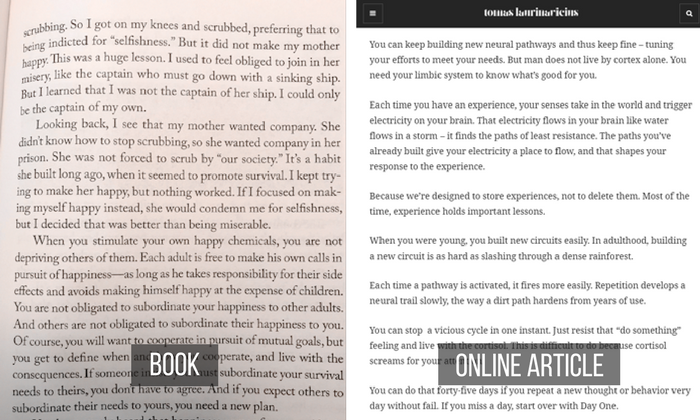
Consider the drastic differences between this teacher-pleasing page from Habits of a Happy Brain (affiliate link) and this online article by Tomas Laurinaricius reviewing the same book:

In short:
When we open a book or magazine, we’re usually at home or somewhere quiet. We’ll set aside some time and give it our full attention.
But online, we scan content and decide, within seconds, whether to stay or go.
To survive in digital media, writers have to account for shorter attention spans and increased competition.
So, now that we understand the why, let’s look at the how.
Online, one of the easiest ways to instantly turn off your audience is to present them with a big wall of text that has few breaks and little white space.
We have adapted to expect and prefer paragraphs that are short because they look and feel easier to read. Short paragraphs are easier to scan, and they allow readers to consume the article in bite-sized chunks, which helps maintain their focus.
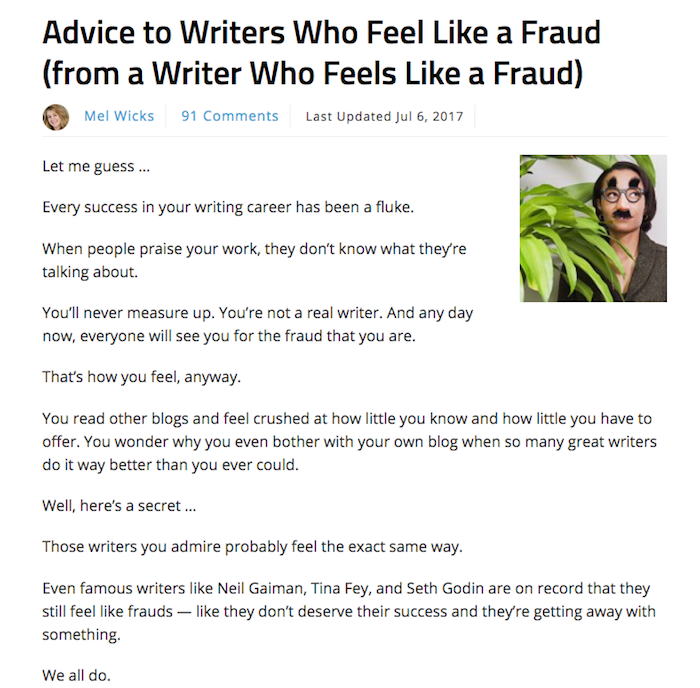
Consider, for example, the ease with which you can read the introduction to this article by Mel Wicks:

Yes, Mel Wicks uses empathetic language and easy-to-read prose, which no doubt enhances her clarity. But you can’t ignore the sense you get just by glancing at her article that it will be an easy read.
This is the effect short paragraphs have on readers.
In the above article, Mel’s introduction has ten paragraphs. The longest paragraph is 42 words, and seven of them have only 12 words or less.
So, what’s the new standard? How long is a paragraph in 2019?
Well, in digital media your average paragraph should be between two and four lines. You can go over and under — some paragraphs are just one powerful word long — but stay close to that average and you should be fine.
The length of paragraphs in school papers, books, magazines, and other print media is a bit larger.
How much larger?
It’s no longer the hard-and-fast rule it used to be, but writing paragraphs of three-to-five sentences remains the standard practice.
Rhythm is the new arbiter of words. It determines where paragraphs end and where new ones begin.
Rhythm in writing is hard to teach. It’s not an exact science and doesn’t follow hard rules.
The more experienced you become as a writer, the more you’ll develop your rhythm. But in the meantime, you can follow these basic guidelines for when to start a new paragraph:
While you want to keep your paragraphs short in digital media, every paragraph doesn’t have to be (or need to be) short.
In fact, switching between short and long paragraphs will make your writing sing.
Here are a few noteworthy rules of thumb. You don’t have to follow these perfectly, but they’re worth remembering:
Too many same-sized paragraphs in a row will bore your reader. It doesn’t matter if it’s too many small paragraphs or too many long paragraphs.
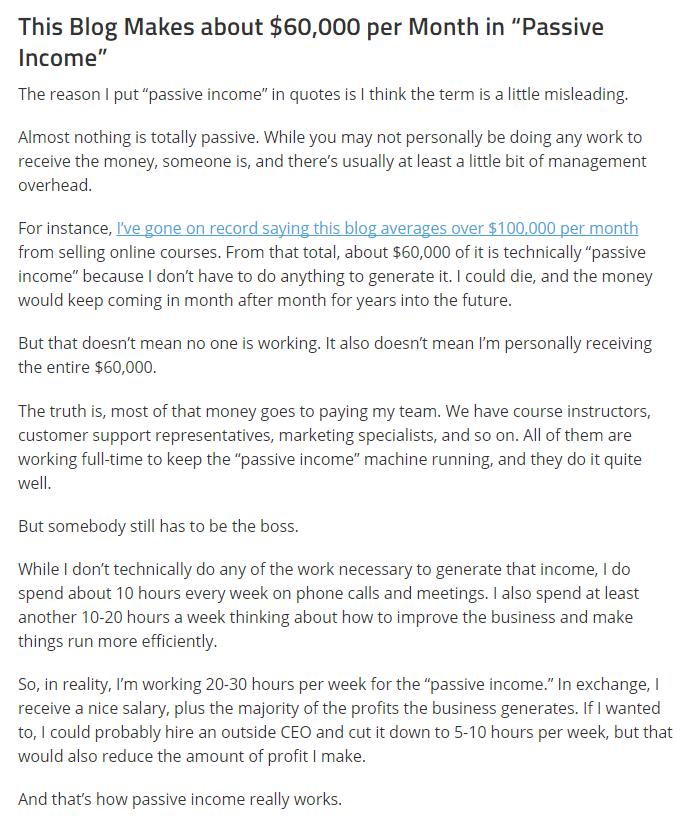
Consider this excerpt from Jon Morrow’s post on earning passive income online:

See how he perfectly balances between short and long paragraphs?
Now imagine if the same excerpt was structured this way:
Almost nothing is totally passive.
While you may not personally be doing any work to receive the money, someone is.
And there’s usually at least a little bit of management overhead.
For instance, I’ve gone on record saying this blog averages over $100,000 per month.
From that total, about $60,000 of it is technically “passive income.”
Even though all of these paragraphs are short, this text feels monotonous.
Too many short paragraphs make a reader feel like they’re on a rollercoaster ride with no destination — they’re moving fast but they quickly get confused about where they’re going.
Ultimately, you want to guide your reader. And the only way to do that effectively is to recognize when your reader needs a few short paragraphs, a long one, or a bit of both.
Varying the length of your paragraphs in school papers, magazine articles, and books isn’t a commonly-discussed writing method, but it’s good practice.
Whether it’s your teacher or professor, a magazine subscriber, or a bookworm; every reader appreciates variation. Try to mix up the length of your paragraphs.
It’s a small change that can have a big impact.
While topic was once the ultimate indicator of paragraph change, it is now one of many. Topic is still critical for clarity. If you change paragraphs at a topically awkward time, the split disturbs the reader.
Take, for example, this excerpt from Liz Longacre’s article:
A war to get your ideas the attention they deserve.
Your enemy? The dizzying array of online distractions that devour your readers.
This battle is not for the faint of heart.
There are so many learning curves. Plugins you’ll need to install. Social networks you’ll need to employ. Marketing techniques you’ll need to try.
Imagine these paragraphs were structured like this instead …
A war to get your ideas the attention they deserve.
Your enemy? The dizzying array of online distractions that devour your readers.
This battle is not for the faint of heart. There are so many learning curves.
Plugins you’ll need to install. Social networks you’ll need to employ. Marketing techniques you’ll need to try.
Notice the difference in how you read the original paragraph versus the variation.
In the original, the last paragraph tactfully emphasizes the difficulty of learning how to start a blog. But in the variation, you take a mental pause between “There are so many learning curves” and “Plugins you’ll need to install.”
And it feels off, doesn’t it?
The last three sentences are examples of learning curves, which means they are topically linked to the phrase introducing them (“There are so many learning curves”).
In digital media, readers still expect topics will — for the most part — stick with each other.
Topics play an even more important role in print media; specifically, in academia where each paragraph has an introduction and conclusion.
In school, we’re taught to use the following paragraph structure:
Here’s how it looks in practice:
The first sentence (topic sentence) tells the reader what to expect in the paragraph. The next three sentences (the supporting sentences) support the topic sentence by providing additional information. And the last sentence (the concluding sentence) wraps the paragraph up in a bow by mirroring the topic sentence.
Short paragraphs naturally add emphasis.
They can be used to highlight ideas you want the reader to take note of, but they can also be used for dramatic effect.
For example, check out Jon’s introduction to How to Start a Blog in 2019: Research Reveals 20X Faster Method:
But there’s not. It’s totally real.
Jon’s introduction asks the reader a question with a long paragraph. And then, for emphasis, he adds: “But there’s not. It’s totally real.”
This paragraph conveys a dramatic turn of events. The shortness of the paragraph emphasizes this.
The longer paragraph preps the reader for the punch, and the short paragraph brings it home.
You don’t always have to go from a long paragraph to a short paragraph to create emphasis. You can also use a gradual decline in word count and finish with your main point. This builds the reader up to the punchline.
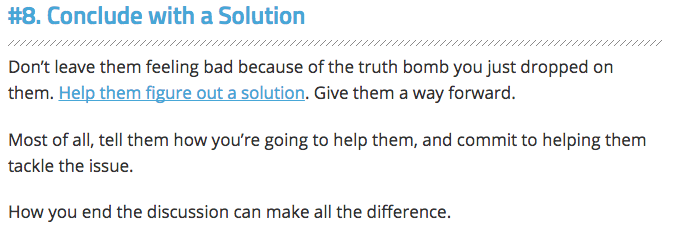
Here’s another example, taken from The Brutally Honest Guide To Being Brutally Honest.
The author, Josh Tucker, decreases wordcount over three relatively short paragraphs to bring attention to his final sentence: “How you end the discussion can make all the difference.”

Think of paragraph length in the same way you think about the rest of your writing. Your word choice, sentence length, and paragraph structure all have a massive impact on what your article communicates.
The need to emphasize points in your content isn’t just for digital media. It’s great for academia and print media too.
Ultimately, paragraph emphasis is up to the creativity of the writer. Paragraph length is simply one tool at your disposal.
Another tool is italicizing or underline words in your content. Just be sure not to overdo it.
If you use too many italics or underlines, they can overwhelm your readers. Plus, they’ll eventually lose effectiveness.
Not anymore, anyway.
Despite the difficulty in grabbing the attention of today’s digital readers, you now know how to turn visitors into content absorbers by crafting easy-to-read paragraphs — paragraphs that are short, rhythmic, and varied.
And, you now know a few pointers for what it takes to craft content teachers, professors, and editors in print media will adore.
Know your audience, and know how paragraphs should be constructed for said audience.
Do that and you’re golden.
Readers will appreciate your courteous writing and — dare I say? — they’ll keep coming back for more.
The post How to Write a Paragraph in 2019 (Yes, the Rules Have Changed) appeared first on Smart Blogger.

Here’s the deal:
If you’re new to the WordPress block editor, or if you’re looking for an easy-to-read resource you can reference as needed, you’ve come to the right place.
In this post, we’re going to walk you through the ins and outs of the block editor (aka “Gutenberg”) — what it is, how it differs from the classic editor, and how to use it.
Let’s jump in.

When WordPress 5.0 was released in December 2018, the world was introduced to the Gutenberg editor — now known as the WordPress block editor.
Gone was the classic, TinyMCE WordPress editor. In its place was a modern, drag-and-drop block editor offering an entirely new content creation experience.

Gutenberg’s drag and drop in action
In short, Gutenberg is a total revamp of the WordPress editor.
Using “blocks”, users of all experience levels can build custom posts and pages — without having to use third-party tools and plugins, and without having to know how to code.
Blocks are the vessels for your content.
With blocks, you can insert, rearrange, and style content in WordPress. What types of content? Here’s a small sampling (we’ll go over all of them later):
Basically, anything you can reasonably imagine adding to a blog post or article can be added using blocks.
And you can add them faster and easier.
Here’s a quick side-by-side comparison.
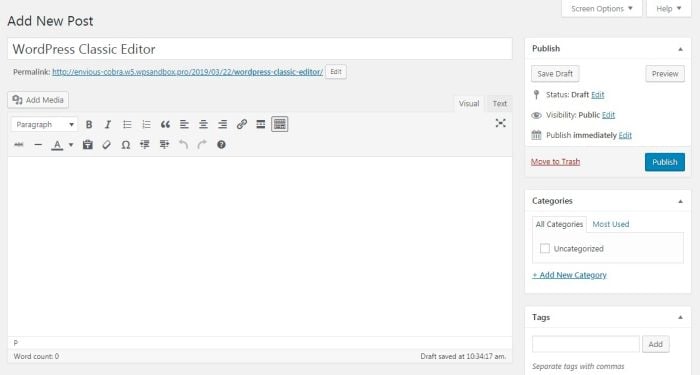
First, the classic TinyMCE content editor:

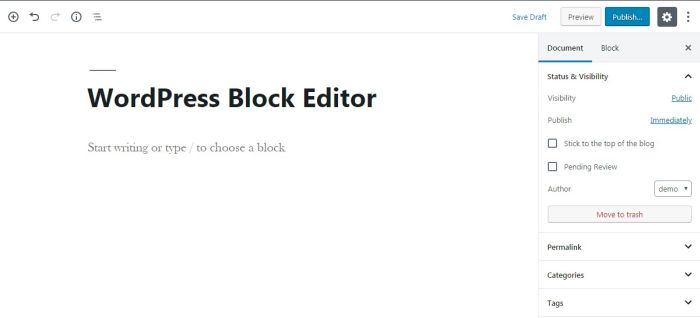
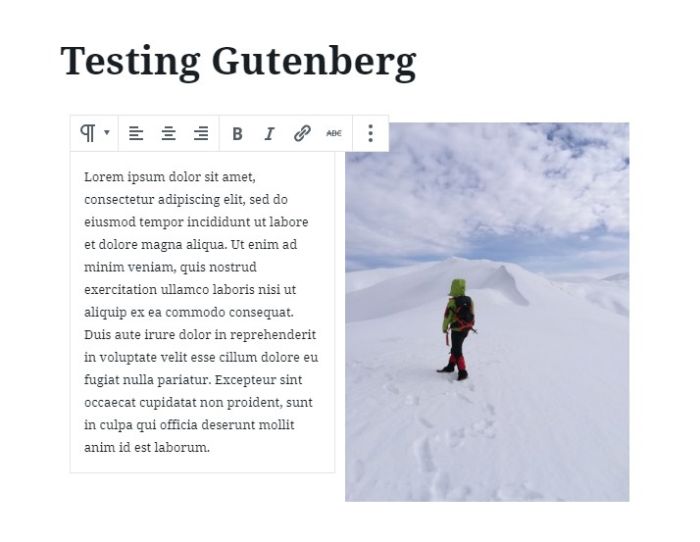
Next, the new “Gutenberg” block editor:

The classic editor is reminiscent of Microsoft Word. There’s a place to write your text, and there’s a formatting toolbar to style your content (bold, italics, etc.).
The new editor uses a block system for content creation. Besides looking more polished and modern, the WordPress block editor allows you to:
And that’s just the tip of the iceberg.
In other words, the two editors are different.
Very different.
With the background information out of the way, it’s time to walk you through the new block editor.
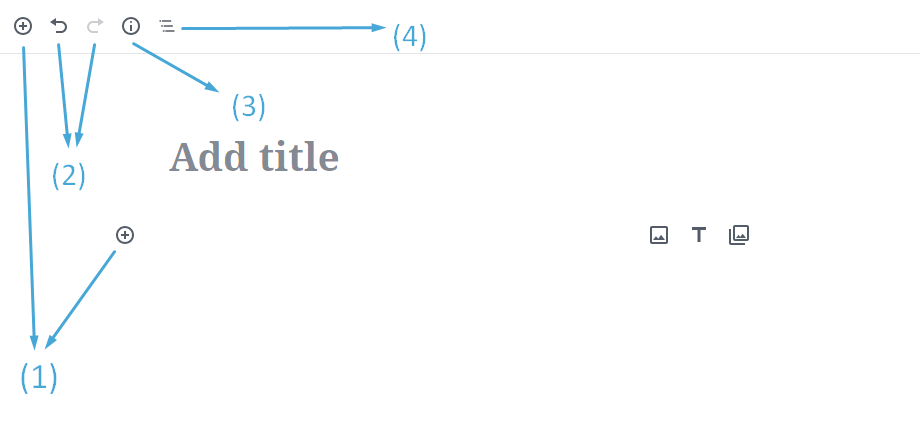
We’ll start with how to navigate it:


In your WordPress dashboard, create a new post as you would normally. (Or, open an existing post so you can edit it.)
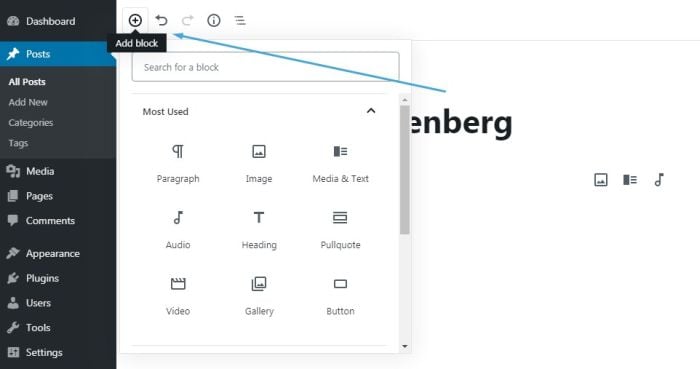
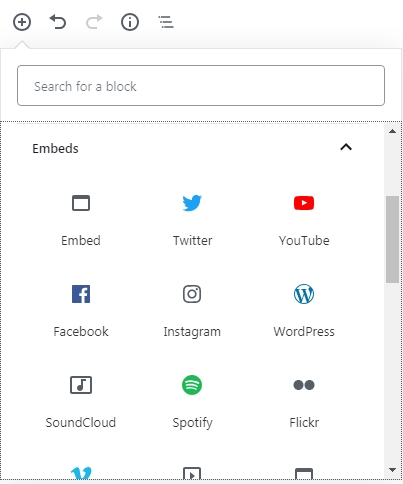
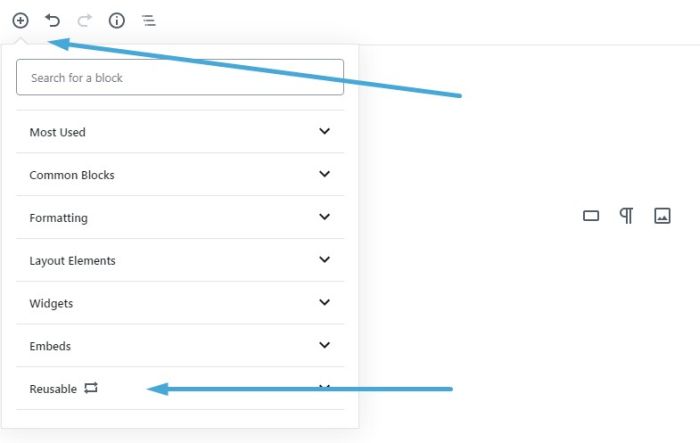
Click on the plus (+) sign in the top-left corner of the editor.
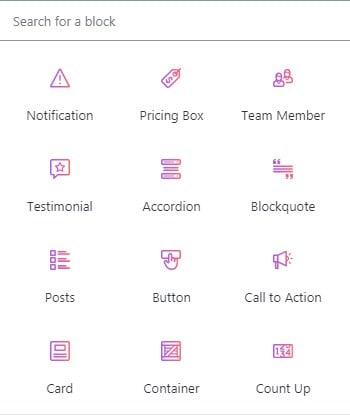
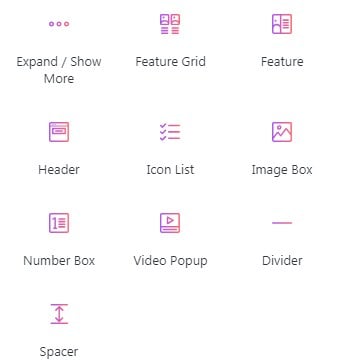
Select the category and the type of block you want to insert:

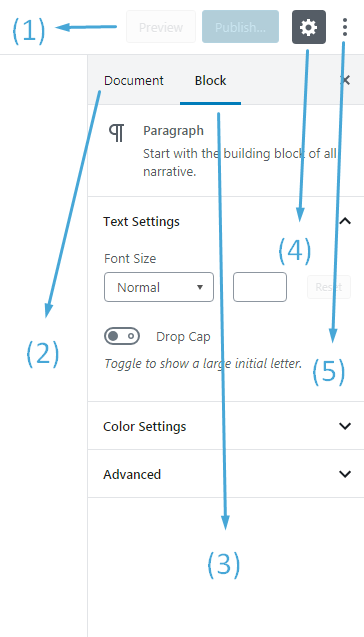
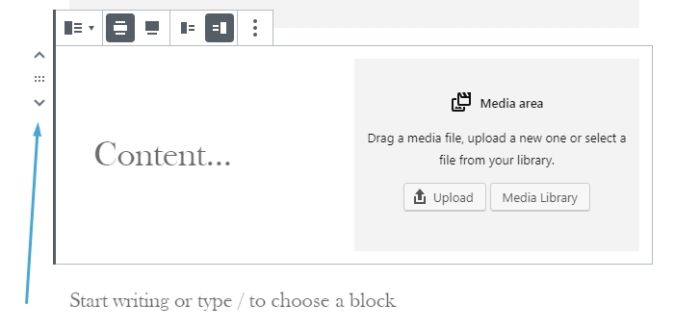
Each block can be edited, deleted, saved as reusable, and moved up or down with drag-and-drop options.
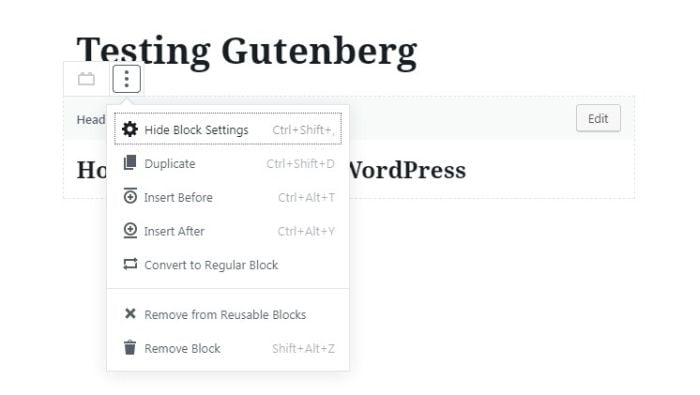
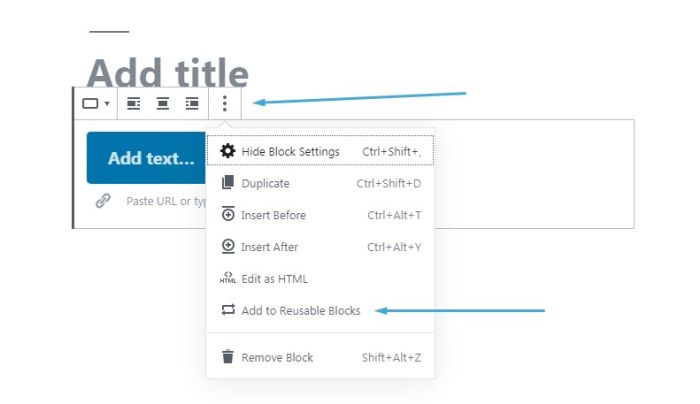
Once you’re done with a block, you can insert more blocks. You can also duplicate a block or edit it in HTML:

Here are each of the types of blocks (broken down by category) offered by Gutenberg:
This category of blocks contains the basic (“common”) elements people typically use in their blog posts. Most bloggers and writers will use these blocks more than others.
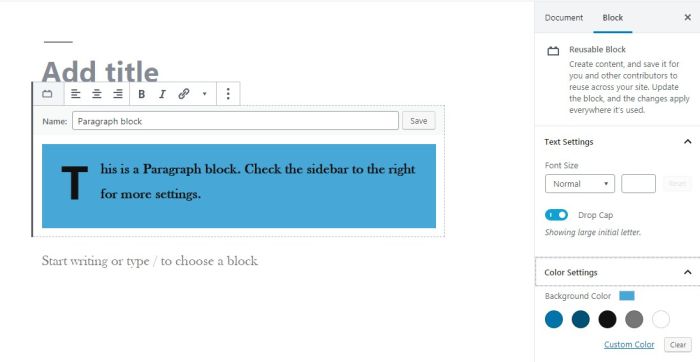
The Paragraph Block is simply a box for writing your text.
It comes with the standard formatting options — text alignment, font size, background and text color, drop cap, and more.

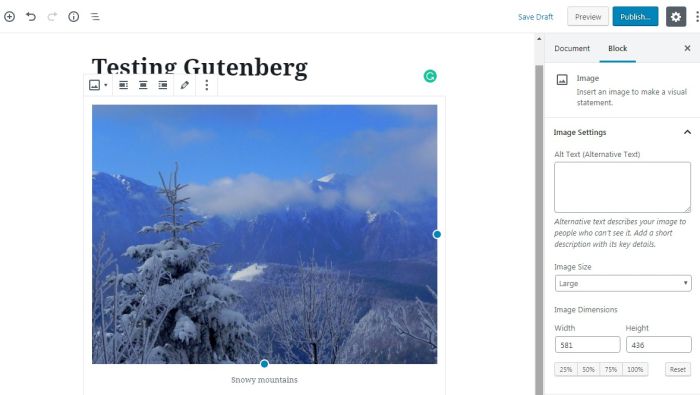
With an Image Block, you can easily insert an image by uploading it from your computer, picking it from WordPress media library, or copying its URL.
The standard WordPress options for images are included: you can add a caption, adjust the image size, add alt text, and more.

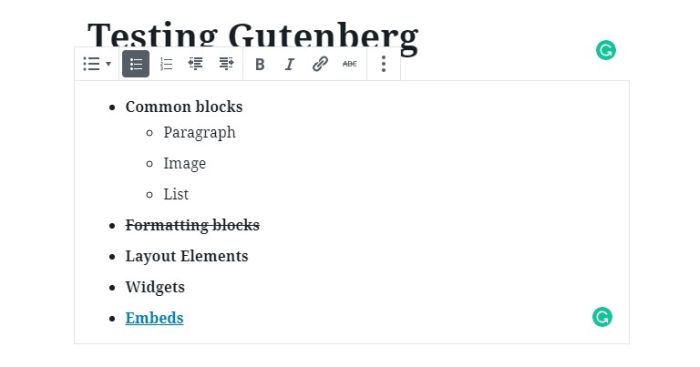
With a List Block, you can create a list of items ordered by bullets (unordered list) or numbers (numbered list).
You can also add sub-items for each main item in the list, insert anchor links, and format the text.

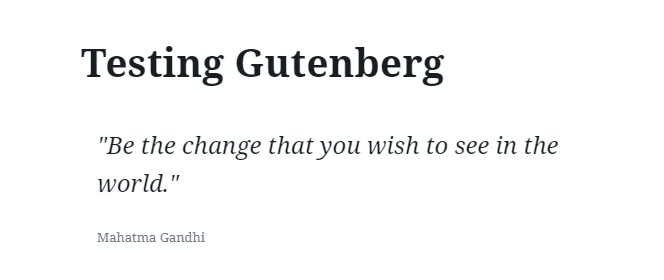
The Quote Block lets you add your favorite quotes in a beautiful, elegant style.
Write the text and its author, then format it just as you would in a Paragraph Block. You can use the default font size or a larger size.

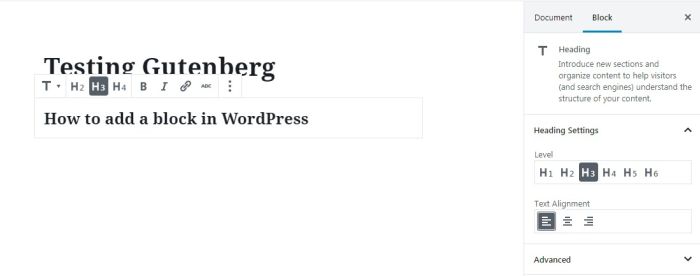
With a Heading Block, you can start a new section inside your post.
You can choose from six heading sizes. The first three are available inside the block, while the smaller ones can be found in the sidebar to the right of the editor.

If you’d like to learn more about them, here’s a post we wrote about common subhead blunders.
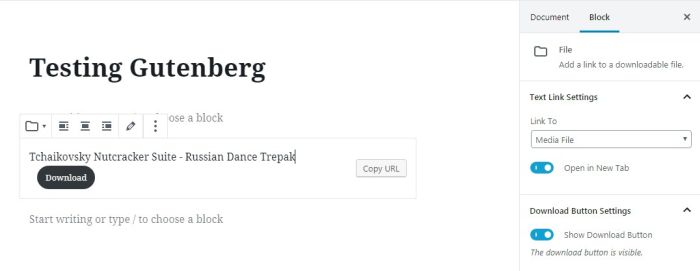
With File Blocks, you can add all sorts of files for your visitors to download: images, archives, docs, PDFs… you name it.
From the sidebar, you can choose to display a download button, open the file in a new tab, and link to either a media file or an attachment.

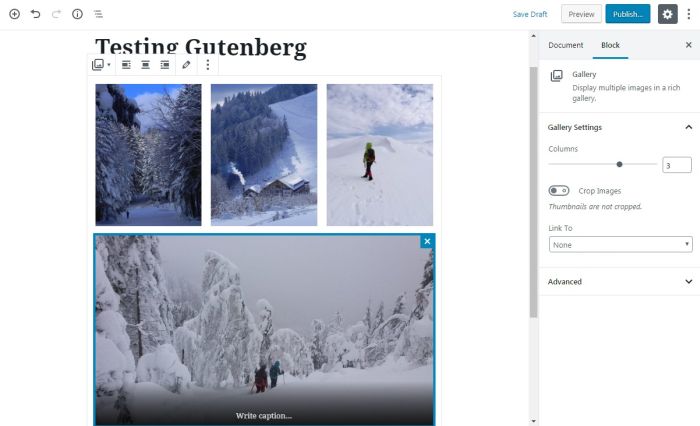
A Gallery Block is for when you want to add more than one image. It has the same features as the Image Block, but you can upload multiple images within the same block.
The gallery displays a nice grid layout. In the right sidebar, you can choose the number of columns in the gallery and each image’s destination page.
Captions are also allowed.

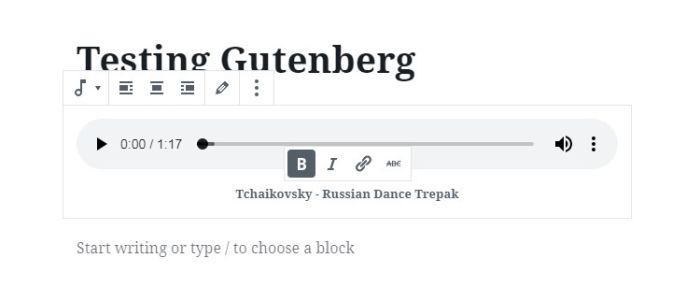
Planning to feature music or a podcast interview on your site? You can use the Audio Block to upload and play audio files.
The block will display a minimalist audio player. You can choose to play it automatically and/or in a loop.

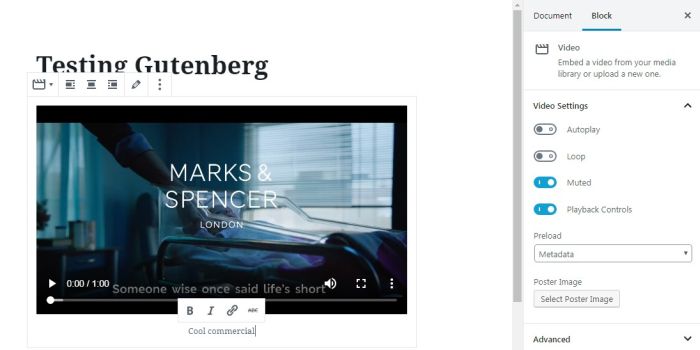
Using the Video Block, you are able to upload videos.
You have the option to autoplay and/or mute them. An awesome feature is you can upload a poster image for the thumbnail (in case you don’t want to display the featured capture it fetches by default).

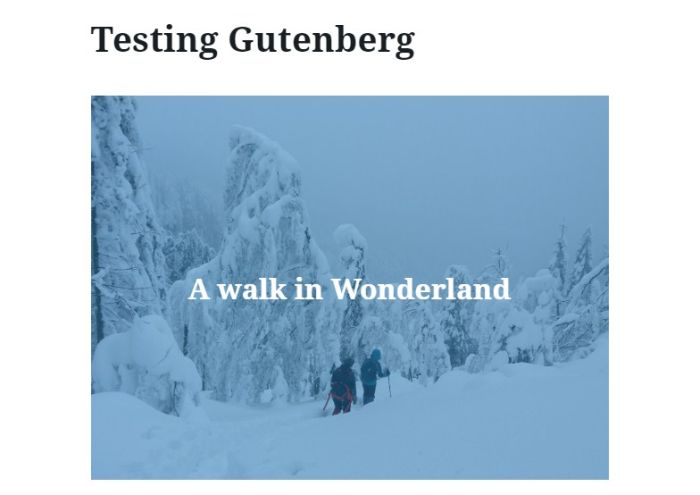
Using a Cover Block, you can create an image or video with text overlay. You can use it as a featured image for a post or as a header.
You can also adjust the background color and opacity.

This category groups blocks that focus on formatting content, such as pull quotes, tables, and verses.
Let’s go over each of them:
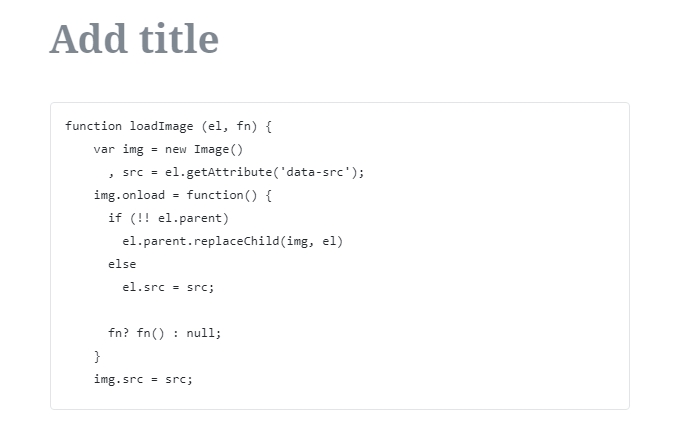
Use the Code Block if you want to show your readers examples of code snippets.
The code won’t be executed; instead, it will display in a distinct style so it stands out to your readers.

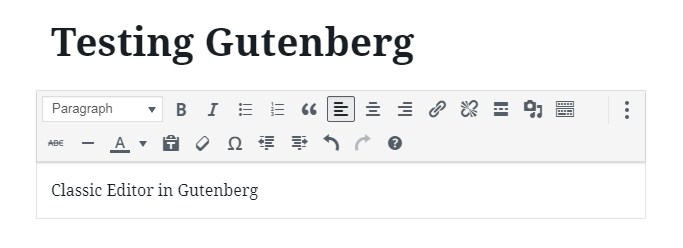
With a Classic Block, you can add a block resembling the classic editor and its classic formatting options. It’s a miniature TinyMCE editor inside a block.

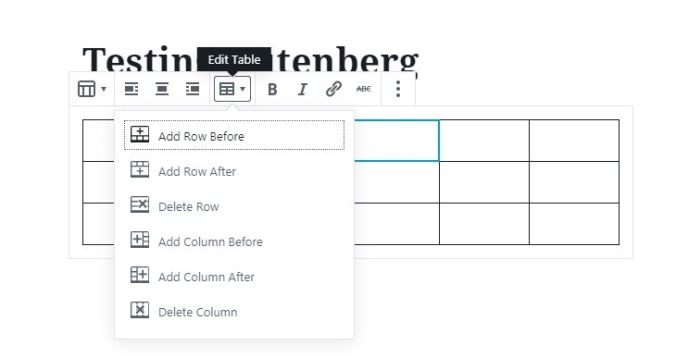
A Table Block lets you easily insert a table in WordPress without plugins or having to know HTML code.
Write the number of rows and columns you need, pick the layout (default or stripes), and you’re set. Afterward, you can add rows and columns at the beginning or end of the table with one click.

With Verse Blocks, you can add song lyrics or poetry verses.
When you press enter, you won’t be directed to a new block like in the Paragraph Block; instead, it will jump to a new row. You can write as many verses as you wish while remaining in the same block.

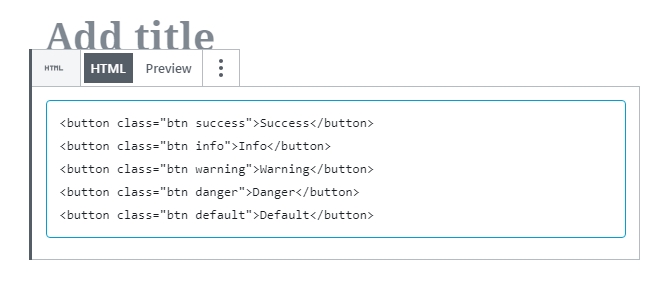
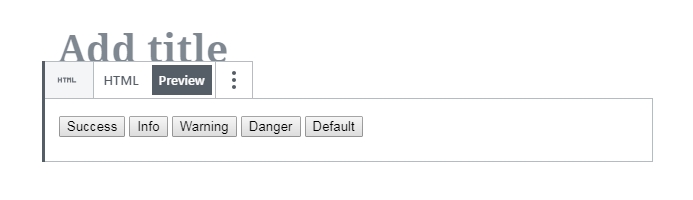
With Custom HTML Blocks, you’re able to write HTML code and quickly preview the changes.
You enter your code in HTML mode:

And you preview it in Preview mode:

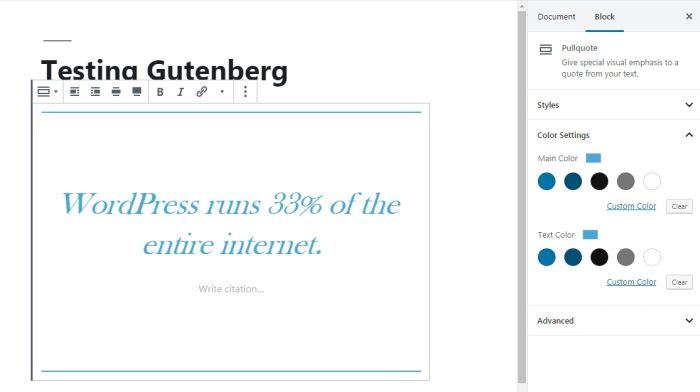
When you want to emphasize an excerpt of your article, you can turn it into its own block with a Pull Quote Block.
What distinguishes a Pull Quote Block from a Quote Block is its formatting. A Pull Quote Block has colored borders.

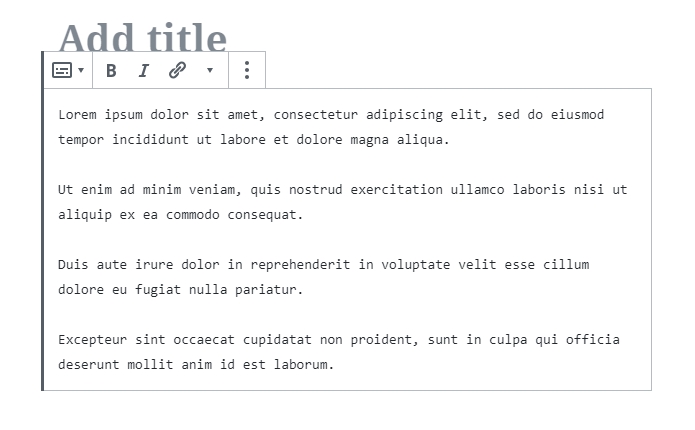
Similar to the preformatted text option in the classic TinyMCE editor, a Preformatted Block lets you display the text on the front-end exactly as you type it.
The preformatted text uses a monospaced font, which means all characters have the same width.

Here’s a preview of the preformatted text:

Blocks in this category help you beautify and arrange your post in a way that’s pleasing to the eye.
This includes blocks for adding colorful buttons, smart columns, media elements, and more.
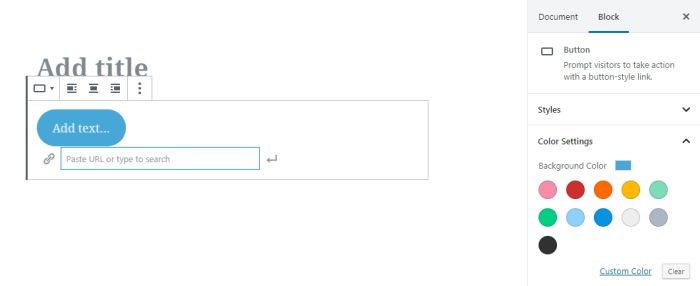
A Button Block lets you add a button to your post. You can customize its style (round, square, etc.), color, and the action to take place once it’s clicked.

If you need to present your text in columns (“newspaper” style) rather than in full width, the Columns Block lets you do it quickly and easily.

In the classic editor, placing images and text side by side required some developer skills. With the Media & Text Block, you can do it in just a few clicks.

A Lines and Separators Block, as its name implies, allows you to add spacers between one piece of content and another.
This includes page breaks, line separators, and more.

The Embeds category lets you add content from social media sites, platforms, or any site from which you want to share posts or files.
You can choose to add blocks for Twitter, YouTube, Spotify, Flickr, and more.

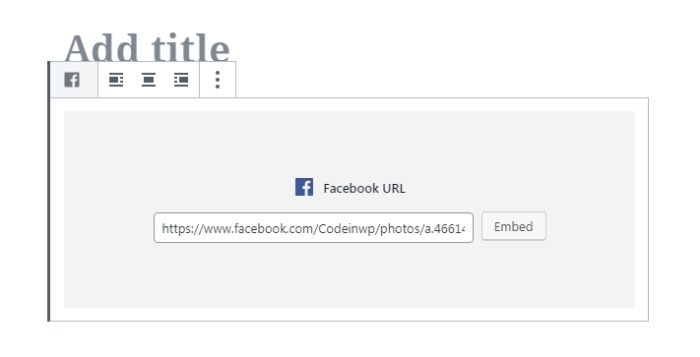
If you choose “Facebook” from the above list of blocks and paste a Facebook URL…

…you’ll be able to embed the Facebook post directly inside your post:

In the classic editor, this was significantly more difficult to do.
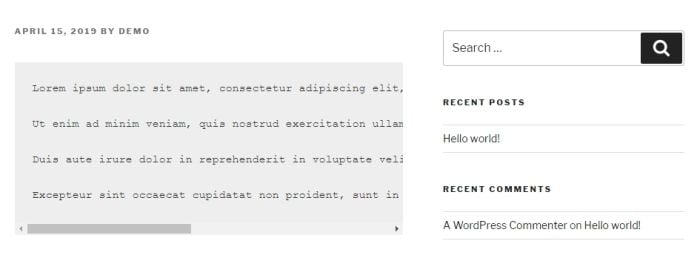
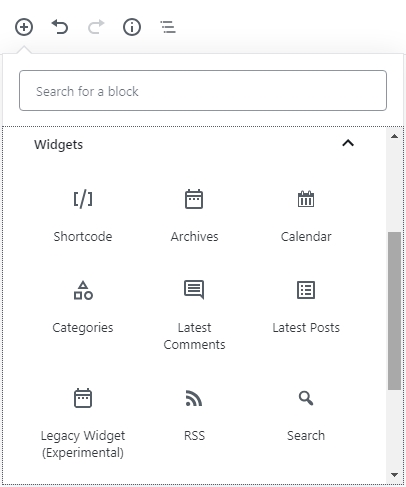
With the Widgets category, your existing WordPress widgets (which were usually restricted to your blog’s sidebar or footer) can be easily added inside the body of your posts as blocks.

Want to display a search bar or the latest comments on your blog right inside your post? You can by using the applicable widget block.
As you can see from the list above, Gutenberg comes with a large selection of blocks right out of the box.
But if you need more, there are several WordPress plugins to give you even more functionality.
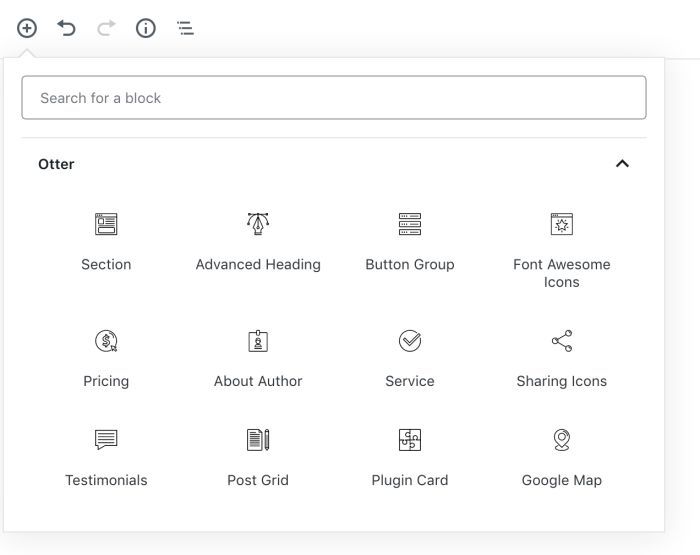
Otter Blocks is a free WordPress plugin providing 12 additional blocks, including Font Awesome Icons and Testimonials.
Once you’ve installed and activated the plugin, these new blocks will appear under the “Otter” category:

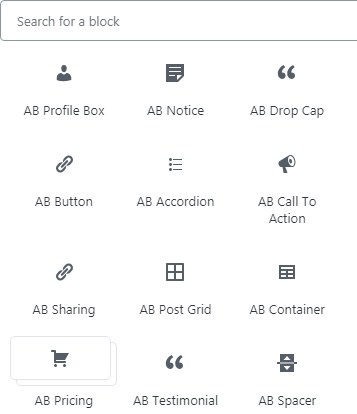
Atomic Blocks is another freebie offering (as of this writing) 14 new blocks focused on product owners. These blocks will appear inside the “Atomic Blocks” once you’ve installed the plugin.

Stackable provides 22 free blocks, some of which are already available in Gutenberg. However, they come with a different design.
If you work a lot with images, this plugin gives a few interesting layout solutions to blend text and visuals in an interesting way.


Before we wrap up, let’s look at a few common questions related to Gutenberg. This is a living section and will be updated as time goes on, so if you have a question be sure to leave it in the comments section below.
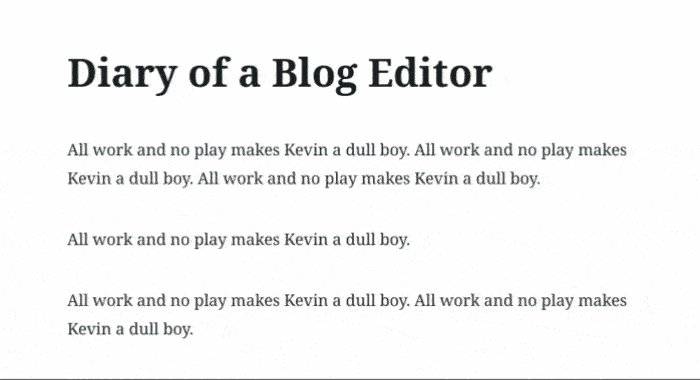
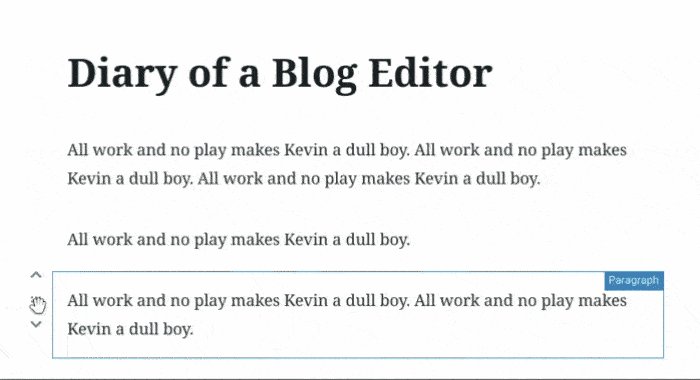
Once you’ve created a block, you can drag and drop them as you please.
Hover over the block you want to reposition, then click and hold the dots icon to move it. Or, you can click the arrows above and below the dots to move the block up or down one position at a time:

If you want to use a block more than once, click on the ellipsis (3 dots) and choose the “Add to Reusable Blocks” option:

The block will be saved as a reusable block.
Once you saved at least one reusable block, the “Reusable” category will appear among the other block categories:

If you install the Classic Editor plugin, the previous (“classic”) editor will be restored.
The WordPress core team has committed to supporting Classic Editor plugin until “at least 2022” or “as long as is necessary.”
So, if you’ve upgraded to WordPress 5.0 or later, and you find you’re not yet ready to make the switch to the new block editor, this official plugin from WordPress will allow you to use the classic TinyMCE text editor you know and love.
Absolutely.
If you have a bunch of different users and user roles on a single WordPress site, you can allow/restrict access to the block editor only to certain profiles/roles.
“Gutenberg” was the project’s name when it was in development. As such, many still call it the “Gutenberg editor” or, simply, “Gutenberg.”
After the release of WordPress 5.0, it became known as the “WordPress Block Editor” or, simply, “block editor.”
But whatever you choose to call it, it’s all the same.
Not in its current state.
However, the block editor is merely the first of three planned stages.
Stage three, full site customization, would turn Gutenberg into a full-fledged page builder.
Once Gutenberg was officially merged into the core of WordPress in release 5.0, theme and plugin authors/developers needed to update their products to ensure they were compatible.
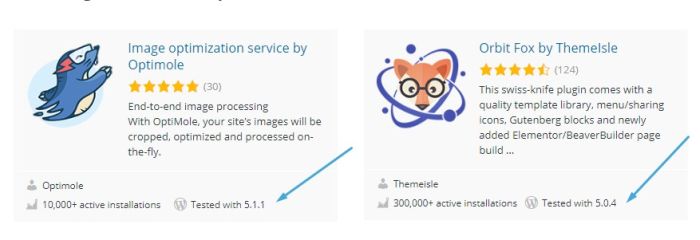
Most themes and plugins, especially popular ones, are now compatible with Gutenberg. However, you should always make sure themes and plugins are compatible before you install and activate them on your website.
With plugins on WordPress.org, look for the “Tested with” label:

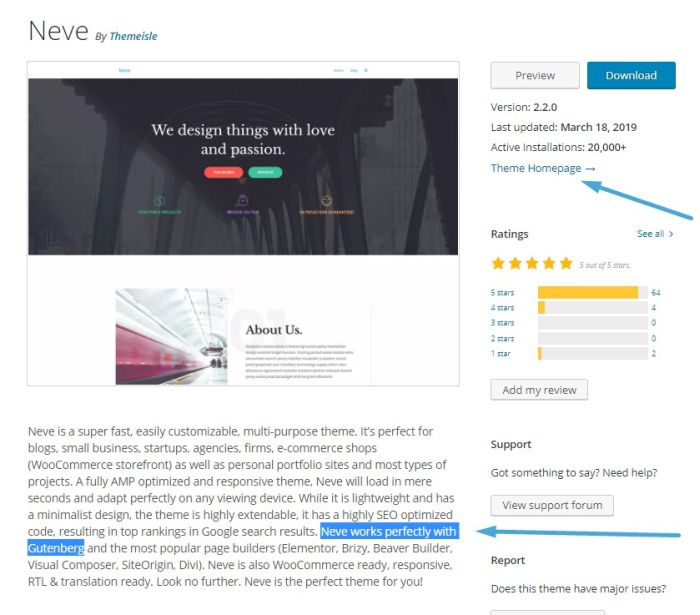
For themes, check if Gutenberg compatibility is mentioned on WordPress.org or its homepage:

Don’t worry — your old content won’t disappear.
When you update your site to WordPress 5.0 or later, each of your old posts will be converted into a “classic” block, which is similar to the classic TinyMCE content editor.
You can choose to keep your old posts “classic,” or you can convert them into blocks.
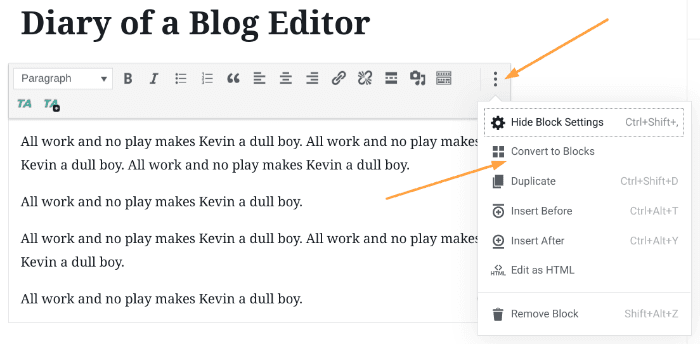
Click the ellipsis (3 dots) and choose the “Convert to Blocks” option:

This will convert your post into a series of blocks, which you can edit, delete, and rearrange as you would normally.
Though it differs greatly from the classic TinyMCE editor, you shouldn’t fear the new WordPress block editor.
It’s fairly intuitive, it’s powerful, and it eliminates much of the clutter keeping you from what truly matters: creating great content.
You now have a simple, easy-to-follow guide to help you navigate the new Gutenberg editor.
We hope you found it helpful.
If there’s anything you would like to see us add, or any questions you have about the new WordPress block editor, let us know in a comment below.
The post WordPress Block Editor: The Ultimate Gutenberg Guide (2019) appeared first on Smart Blogger.